
Veremos un total de 3 claves de diseño. Con este artículo tendréis una pequeña guía de cómo enfocar el diseño de vuestras páginas web de precampaña. Por lo tanto, vamos a por ello.
Tengo un martes… ¡dame un vídeo resumen!
¡Claro, allá vamos! Como siempre aquí presento el vídeo resumen del artículo fresco y recién sacado de mi vlog. ¡Vamos a verlo!
Los 3 ejemplos de landing page del vlog
Como habéis podido comprobar en el vídeo del vlog trabajamos con 3 ejemplos de landing page en Indiegogo. Efectivamente, la plataforma rosada permite crear una página de precampaña dentro de la propia plataforma. ¿Interesante, verdad? En el vídeo destacamos 3 ejemplos con distintas estrategias. Vamos a repasarlos rápidamente antes de pasar a las 3 claves.
Split, tu ordenador con 3 pantallas
En este ejemplo vemos una landing page con opción de captar mail y una explicación exhaustiva de las funciones del producto. Con imágenes ilustrativas y apartados claros. Además la landing incluye un vídeo para ver más características del producto antes de decidirse a dejar el mail.
Meet Sniffer, un GPS localizador de mascotas
En este segundo ejemplo vemos una estructura muy distinta a la anterior. Para empezar la visualización del vídeo se hace a través de un botón, el primero que vemos en la web. Y luego tenemos dos alternativas más, aportar antes de que la campaña se lance o dejar nuestro mail para que nos avisen del estreno.
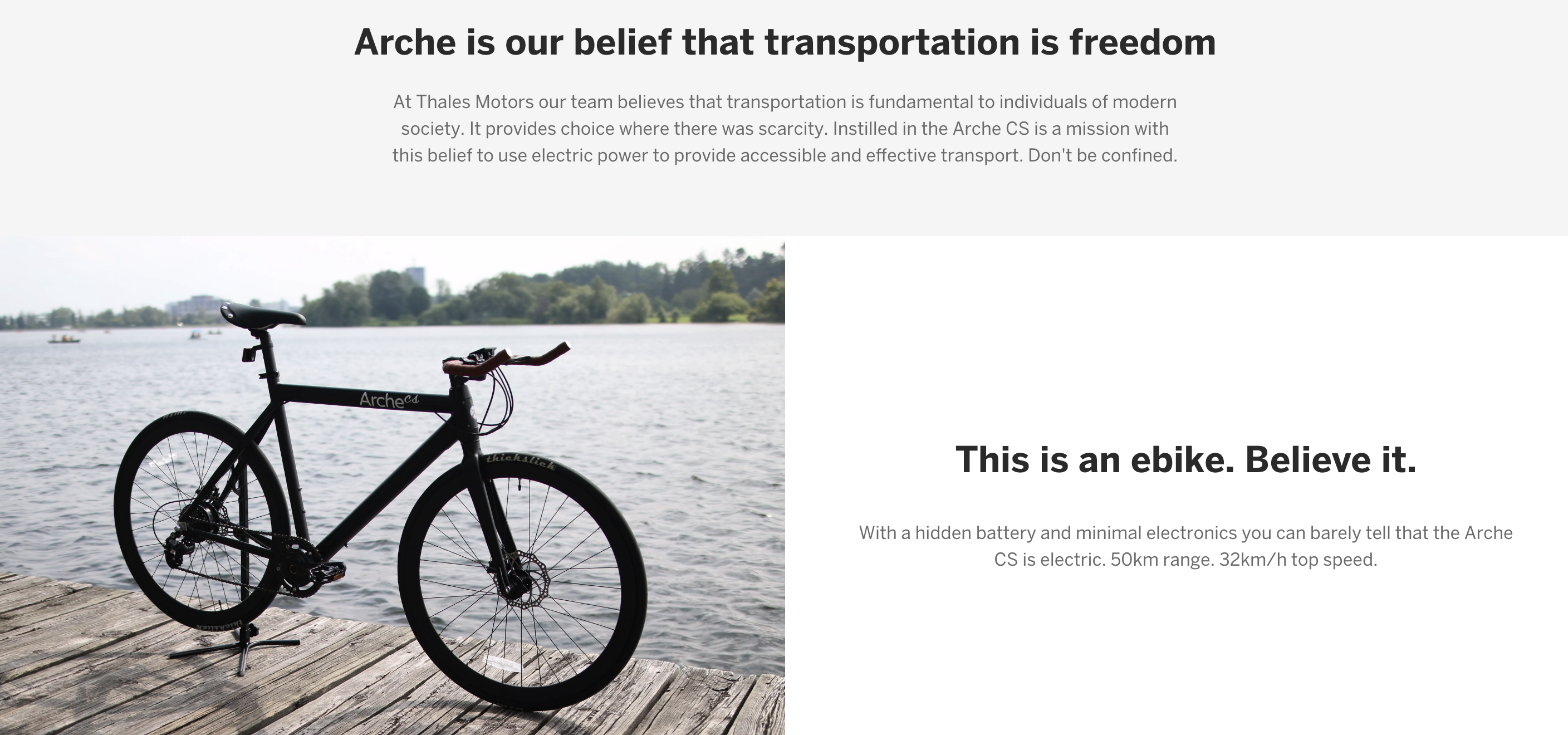
Arche, la bicicleta eléctrica minimalista
En este último ejemplo vemos una estructura simple, parecida a la del primer ejemplo. Se basa en una caja para captar el mail y una serie de secciones donde se explica el producto. Pero, oh sorpresa, ¡no tiene vídeo! ¿Qué pensáis de esta estrategia? ¿Creéis que el vídeo es importante en una precampaña? Yo tengo clara la respuesta, ¿y vosotros?
Y ahora sí, vamos a por 3 claves de diseño en una landing page o página de precampaña. Pero, atención, estas claves sirven para crear tu propia landing page. Usando WordPress, por ejemplo (opción que recomiendo). Aunque, como habéis podido comprobar, también existe la opción de hacerlo con una plataforma como Indiegogo. Sin más, vamos a por las claves.
Primera clave: El color importa
La psicología del color importa, según qué colores predominen en una web de precampaña, esta tendrá mayor o menor efectividad. Para hacer una prueba sobre los colores posibles de vuestra web os recomendaré una herramienta. Se trata de Color Tool, ideal para ver qué combinaciones de color son mejores para la legibilidad de una web.
Pero más allá de ello os debéis preguntar, ¿qué quiero transmitir con mi web? Si por ejemplo usamos tonos rojizos estaremos apelando al amor, al poder o la lujuria. Si en cambio nos decantamos por colores oscuros apelaremos a la sofisticación o incluso daremos imagen de producto caro. Cada escala de color nos llevará a unos valores diferentes.
Por descontado es diferente trabajar con nuestra propia web de precampaña, creándola con WordPress u otro servicio, que usar una página de precampaña ofrecida por la plataforma que usemos. Indiegogo o Verkami, por ejemplo, ofrecen opción de crear una página de precampaña desde la propia plataforma.
Segunda clave: La adaptabilidad importa
Que tu web sea adaptable a cualquier tipo de pantalla es importante. Las conocidas como web ‘responsive’ (aquellas que se adaptan a cualquier dispositivo) son las más adecuadas en un mundo donde la diversidad de pantallas es la norma. Tus visitantes podrán acceder a tu web desde su ordenador, su móvil o su tableta. Así que hay que estar a la altura.
Una web que se adapte a cualquier dispositivo será funcional siempre. Si el objetivo de una precampaña de crowdfunding es captar correos electrónicos de interesados en la campaña, debe asegurarse esta función. Por eso el formulario de captación de correo debería ser visible y funcionar en cualquier dispositivo.
Si hablamos de temas responsive, normalmente yo creo las páginas web de precampaña con StudioPress. Tienen un montón de temas interesantes que trabajan con el framework Genesis, uno de los mejores para WordPress. También tenemos AsiThemes como buena alternativa y también trabajando en el marco de Genesis.
Tercera clave: Hacer test de tu contenido importa
Acabemos con algo que no se puede pasar por alto, en esta tercera clave hablaremos de hacer tests en nuestra web. ¿La gente entiende lo que queremos trasladar? ¿Funcionan todos los enlaces? ¿Es fácil y directo acceder al formulario para dejar el mail? ¿La web convierte bien? Es decir, ¿capta suficientes mails por cada 100 visitas?
Está claro que si nuestra web capta menos de 1 mail por cada 100 visitas puede que haya un problema. Deberíamos mejorar el diseño para aumentar esta ratio. En este escenario también podría ser que estuviésemos comunicando al público equivocado. En cualquier caso tocará hacer test de nuestra web y aplicar mejoras.
Con Google Optimize podemos optimizar el contenido de nuestra web. Por ejemplo, haciendo test A/B, es decir probando con dos versiones distintas de la web de precampaña para ver cuál convierte mejor. Usemos la herramienta que usemos lo importante es prestar atención a las conversiones y también pedir feedback a los visitantes de la web.
Recuerda
- La psicología del color debe tenerse en cuenta al crear una web de precampaña.
- Un diseño que se adapte a diversos formatos (móvil, sobremesa o portátil) es esencial.
- Hacer un test A/B de tu página de precampaña siempre es una buena idea.
¿Con ganas de más?
No te pierdas los cursos online de crowdfunding con novedades todas las semanas. Hay clases de niveles básico, intermedio y avanzado para ayudarte a mejorar los resultados de tus campañas.






Deja una respuesta